
بسم الله الرحمن الرحيم
سوف نتناول فى هذا الدرس اضافة بعض الحيل الى مدونة بلوجر حتى تبدو متميزة واكثر جمالا واحترافية عن غيرها من المدونات التى اكتفى اصحابها بالاضافات الافتراضية التى تقدمها بلوجر ...
تحذير : تذكر دائما اخذ نسخه احتياطيه للقالب قبل القيام بأى تغيير لكى يمكنك استعادة الوضع القديم للقالب فى حالة حدوث أى خطأ..
1 - شرح طريقة اخفاء أو ازالة شريط بلوجر اعلى المدونه أو ما يسمى Navbar

وهو عبارة عن شريط تنقل خاص بمدونات بلوجر Blogger أو بلوغسبوت وهو سمة
افتراضية تظهر في أعلى كل مدونة من بلوجر. وهي أداة الملاحة المفيدة التي
تسمح للقراء بالبحث في محتوى المدونة المستهدفة، ووضع علامة
على المدونة المكروهة وابلاغ ادارة بلوجر عن اساءة الاستخدام للمدونات المسيئة، وأيضا
تسمح للقراء بالانتقال الى مدونة اخرى بشكل عشوائي بلوق الأعضاء الأخرى.
ويمكن اخفاء او ازالة هذا الشريط باتباع الخطوات التالية لتبدو المدونة اكثر احترافية

بعد ذلك تظهر الرسالة التحذيرية التالية :
قد يؤثر تعديل HTML بشكل مباشر في طريقة عمل بعض الميزات كما أنه يوصى به
للمستخدمين المتقدمين فقط. وقد يؤدي تعديل نموذج HTML إلى التأثير في ميزات Blogger الأخرى
بشكل غير متوقع. إننا نوصي باستخدام "مصمم النماذج" أولاً، حيث يمكنك إضافة CSS ضمن قسم "متقدم".
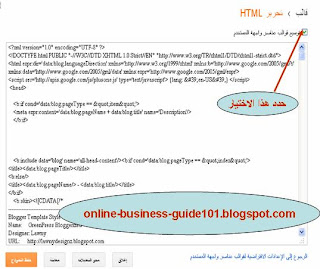
قم بالضغط على التالى فيظهر محرر ال HTML

ثم بواسطة خاصية البحث find الموجودة فى المتصفح من قائمة Edit
نبحث عن الكود التالى ابحث عن كود
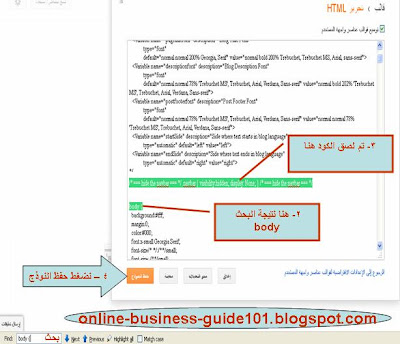
body {
body {
و اضف فوقه مباشره
الكود التالى :
الكود التالى :
/* === hide the navbar === */ .navbar { visibility:hidden; display: None; } /* === hide the navbar === */
ثم اضغط على حفظ النموذج و لاحظ الفارق

2 - شرح طريقة تغيير ايقونه المدونه ( رمز التفضيلات ) أو ما يسمى favicon
ما هى ايقونه المدونه ؟
ببساطه شديده هى الصوره الصغيره التى تظهر بجوار رابط الموقع فى شريط المتصفح
ببساطه شديده هى الصوره الصغيره التى تظهر بجوار رابط الموقع فى شريط المتصفح
ما هي فائدة favicon للمدونه ؟
الصوره المميزه تجذب الأنظار الى مدونتك كما تعطي انطباع افضل لزائري المدونه , فهو بمثابة ماركة مسجلة تذكر الزوار بالمدونه ومضمونه وتجعله يبدو اكثر حرفية .
ولتغيير ايقونة المدونة يجب اولا
الصوره المميزه تجذب الأنظار الى مدونتك كما تعطي انطباع افضل لزائري المدونه , فهو بمثابة ماركة مسجلة تذكر الزوار بالمدونه ومضمونه وتجعله يبدو اكثر حرفية .
ولتغيير ايقونة المدونة يجب اولا
أن يكون لديك صورة بامتداد ico.وبابعاد 16بكسل * 16 بكسل
ويمكنك تحويل اى صورة الى امتداد ico.عن طريق برنامج صغير يمكنك تحميلة من الانترنت اسمه Imagicon
او عن طريق مواقع تحويل متخصصة مثل هذا الموقع

بعد الضغط على convert سوف يتم تحويل الصورة بعد ذلك عليك القيام بحفظها على
جهازك و الآن اصبح لدينا الصوره بالأمتداد المطلوب
بعد ذلك و من لوحه تحكم المدونه ندخل الى تخطيط
و من اعلى اليسار نختار تحرير كما فى الصوره
بعد ذلك و من لوحه تحكم المدونه ندخل الى تخطيط
و من اعلى اليسار نختار تحرير كما فى الصوره

بعد ذلك قم بتحديد مكان الايقونة على جهازك ثم حفظ
ثم اضغط حفظ الترتيب

اذا لم تظهر على الفور لا تقلق حدث الصفحه
و ان لم تظهر فلن تتأخر عن يوم ..
و ان لم تظهر فلن تتأخر عن يوم ..
3 - شرح طريقة اضافة خاصية اقرأ المزيد الى مدونتك :
قامت بلوجر Blogger بإجراء بعض التحديثات المفيدة ، و كانت آخرها إضافة خاصية المقتطفات التي تمكن من عرض مقتطف من التدوينة في الصفحة الرئيسية بدلا من عرضها بالكامل . حيث أن مستعملي محرر الرسائل الجديد سيجدون زرا إضافيا يمكن من و ضع فاصل بين مقدمة التدوينة و بقيتها . بالنسبة للقوالب الأصلية لبلوجر فهي معدة سلفا لدعم الخاصية أما القوالب المستوردة فيجب إضافة كود لإظهار رابط " اقرا المزيد " تحت المقتطف تجدونه في هذا الموضوع .
أولا لتفعيل محرر الرسائل الجديد يجب التوجه إلى إعدادات المدونة ثم أساسى و في أسفل الصفحة نفعل الخيار
كما يظهر في الصورة :

ثم عند بدأ تدوينة جديدة سنستفيد من الخاصية عبر ضغط زر الفصل كما هو مبين فيما يلي

أما إن كنت تستعمل html لتنسيق التدوينة فيمكنك استعمال هذا الكود لتعيين مكان الفصل
<!--more-->
و فيما يلي الكود الذي لا بد من إضافته لإظهار رابط " اقرأ المزيد " في القوالب المستوردة و طبعا كالعادة نحفظ نسخة احتياطية من القالب :
نضع علامة على المربع الصغير لتوسيع القوالب و نبحث عن الكود التالى :
<data:post.body/>
ثم بعده نضيف هذا الكود و نحفظ القالب :
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if >
4 - شرح اضافة خاصية المقالات ذات الصلة ( Related Posts ) للمدونة :
هذه الخاصية تقوم بعرض الصور المصغرة للتدوينات التى لها صلة بالموضوع أو التى تحمل نفس التصنيف أسفل كل صفحة فى المدونة وهى تشرك القارئ أكثر وتزيد من عرض صفحات المدونة كما أن هذه الخاصية تزيد نسبة عرض وقراءة تدويناتك القديمة . حتى الآن لدينا اثنين من أفضل الاضافات التى تعرض المواضيع ذات الصلةالاولى والتى سوف نقوم بشرحها هى اداة مقدمة من linkwithin التي أنا مشارك فيها وهى تقوم بعض صور مصغرة وعناوين والاداة الأخرى تقوم بعض روابط فقط بدون صور للمواضيع ذات الصلة. ولاضافة الخاصية :
1 - نذهب الى الرابط التالى : linkwithin
2 - نملأ الفراغات كما هو موضح بالصورة التالية :

3 - بعد ذلك نتبع الخطوات التالية :

نقوم بفتح تحرير المحتوى ونقوم بلصق الكود التالى فوق الكود الموجود بالمربع :
<script>linkwithin_text='إقرأ أيضا:'</script>
ويمكنك تغيير جملة اقرا ايضا الى أى جملة أخرى تريدها
ثم بعد ذلك نقوم بفتح تحرير القالب
ونلصق الكود التالى مكان الكود الموجود بالمربع :
<b:includable id='main'><b:if cond='data:blog.pageType == "item"'><data:content/></b:if></b:includable>
ثم نضغط اضافة عنصر واجهة مستخدم ونتبع الخطوات التالية

بعد القيام بسحب المربع الخاص بالاداة الى مكانها الجديد نقوم بحفظ التغييرات
ونذهب الى المدونة لنشاهد الخاصية الجديدة :
5 - شرح إضافة كود المصدر لحفظ حقوق الكاتب الأصلي :
وهو كود لحفظ حقوق المواضيع لمدونات البلوجر فبعد قيام أحدهم بنسخ لموضوع ما
من مدونتك يظهر رابط الموضوع الأصلي للموضوع .
طريقة تركيب الأضافة أولا: أتجه للوحة التحكم
ثانيا: تصميم
ثالثا : تحرير HTML ثم أعمل توسيع للقالب وأبحث عن الكود التالي :
<head>
وأضيف أسفله مباشرة الكود التالي :
<script>
if(document.location.protocol=='http:'){
var Tynt=Tynt||[];Tynt.push('drSLxOvaCr4lpUadbi-bpO');Tynt.i={'ap':'المصدر:'};
(function(){var s=document.createElement('script');s.async='async';s.type='text/javascript';s.src='http://jsx.alamrb.com/ti.js';var h=document.getElementsByTagName('script')[0];h.parentNode.insertBefore(s,h);})();
}
</script>
مع تغيير كلمة المصدر بأي كلمة تريدها
6 - شرح إدراج ترقيم الصفحات لمدونات بلوجر

<style>
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #EF00BF; /* لون إطار الأرقام */
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #EFB700; /*لون إطار الأرقام عند لمسه بالماوس */
background-color:#00EFEF; /* لون مساحة الإطارعند لمسه بالماوس*/
}
.showpagePoint {
color::#EF2000; /* لون رقم الصفحة المفتوحة */
text-decoration:none;
border: 1px solid #FA2100; /* لون إطار رقم الصفحة المفتوحة */
background:#E9FA00; /*لون مساحة إطار رقم الصفحة المفتوحة */
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #A256C3; /* لون إطار "التالي, السابق" */
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#0AEA82; /*لون الأرقام */
}
</style>
<script type="text/javascript">
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-14,thisUrl.length)==".blogspot.com/";
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var isPage = thisUrl.indexOf("/search?updated")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var pageCount=5; /* عدد المواضيع المراد عرضها في صفحة الواحدة*/
var displayPageNum=5; /* عدد الصفحات التي يتم إدراجها */
var firstPageWord = 'الأولى';
var endPageWord = 'الأخيرة';
var upPageWord ='السابق';
var downPageWord ='اللاحق';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=''){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += ' <span class="showpagePoint"><u>'+thisNum+'</u></span>';
}else{
if(p==0){
if(isLablePage){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="/">1</a></span>';
}
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +' </a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = '<span class="showpage"><a href="/">'+ firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}else{
html = ''+labelHtml + firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span style="padding: 2px 4px 2px 4px;margin: 2px 2px 2px 2px;border: 1px solid #333; background-" class="showpage">Page '+thisNum+' of '+(postNum-1)+': </span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
html += '<span class="showpage"><a href="'+htmlMap[htmlMap.length-1]+'"> '+endPageWord+'</a></span>';
}
if(postNum==1) postNum++;
html += '</div>';
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src="/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" type="text/javascript"></script>
<div style="text-align:right;font-size:10px;color:000000;margin-top:15px;display:none;"> <a href="http://www.monte-escalier-prix.org">www.monte-escalier-prix.org</a></div>
و اخيرا و ليس آخرا قم بإزاحة الأداة تحت "رسائل المدونة الالكترونية" كما هو موضح في الصورة اسفله
في الكود أعلاه يمكنك تغيير الأرقام الحمراءحسب رغبتكم.
1 : var pageCount = 5;
هذه القيمة تمثل عدد المواضيع المراد عرضها في صفحة الواحدة
2 : var displayPageNum = 3;
هذه القيمة تمثل عدد الصفحات التي يتم إدراجها.

في الكود أعلاه يمكنك تغيير الأرقام الحمراءحسب رغبتكم.
1 : var pageCount = 5;
هذه القيمة تمثل عدد المواضيع المراد عرضها في صفحة الواحدة
2 : var displayPageNum = 3;
هذه القيمة تمثل عدد الصفحات التي يتم إدراجها.























